Sebelumnya telah di tulis bagaimana cara membuat link pada postingan wordpress. Nah, pada kesempatan yang baik ini Kang Rohman ingin membahas tentang cara memasang di sidebar blog.
Untuk memasang link di sidebar blog wordpress ada beberapa cara, bisa melalui widget Text yaitu dengan membuat kode HTML untuk link atau melalui menu khusus membuat Link. Yang akan dibahas secara spesifik adalah memasang link melalui menu Links.
Cara Pasang Link di Blog WordPress
Sepertinya saat ini tidak perlu lagi membahas tentang apa itu link? Bagaimana mengetahui suatu alamat link?, karena hal tersebut sudah di bahas pada posting cara membuat link, jadi apabila masih kebingungan akan hal ini, silahkan baca artikel tersebut.
Untuk memasang link di sidebar sebelumnya perlu membuat suatu kategori link, namun sebenarnya sudah ada kategori link bawaan (default) di namakan Blogroll. Anda bisa membuat beberapa kategori link atau menggunakan kategori link bawaan.
Berikut adalah bagaimana cara memasang link pada blog yang menggunakan wordpress :
Membuat Kategori Link
- Login ke dashboard blog wordpress anda
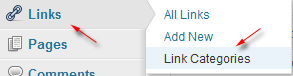
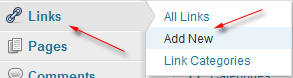
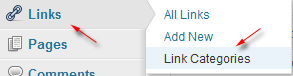
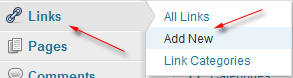
- Alihkan perhatian ke sebelah kiri layar monitor, arahkan pointer mouse pada menu Links, kemudian klik Link Categories.

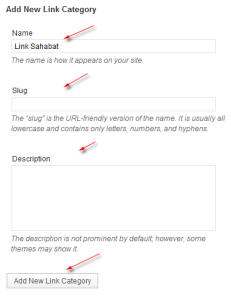
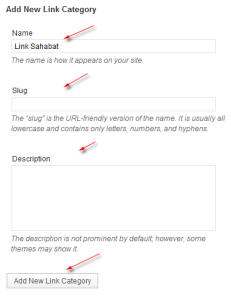
- Silahkan buat suatu Kategori link
- Name : Isi dengan nama apa saja sesuai keinginan, misal : Link Sahabat.
- Slug : boleh diisi atau tidak. Biar tidak bingung, kosongkan saja
- Description : Boleh diisi atau tidak. Biar tidak bingung, kosongkan saja
- Akhiri dengan klik tombol Add New Link Category

- Kategori baru telah selesai dibuat
Menambahkan Link Baru
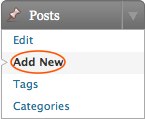
- Alihkan perhatian ke sebelah kiri layar monitor, arahkan pointer mouse pada menu Links, kemudian klik Add New.

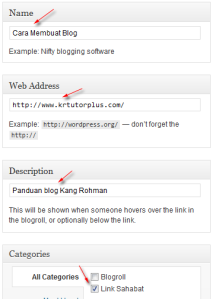
- Silahkan isi form yang ada
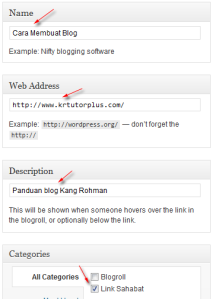
- Name : Isi dengan nama link yang akan muncul, misal : Cara Membuat Blog.
- Web Address : Isi dengan alamat link yang ingin di pasang, misal : http://www.krtutorplus.com
- Description : Isi dengan kata-kata yang berhubungan, misal : Panduan blog Kang Rohman. Tulisan ini akan muncul ketika link tersebut di sorot oleh pointer mouse.
- Categories : Pilih kategori yang di inginkan. Contoh : Link Sahabat ( kategori yang tadi di buat)
- Target : Pilih yang di inginkan, _blank : bila link diklik, halaman yang terbuka adalah window yang berbeda. _top : halaman yang terbuka masih sama, tanpa frame. _none : halaman yang terbuka masih sama. Biar tidak bingung, pilih saja yang _none
- Link Relation Ship : karenai ni sifatnya teman, maka pilih friendship : friend

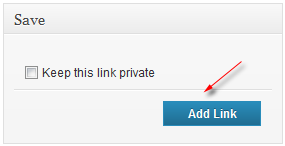
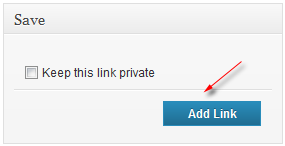
- Akhiri dengan klik tombol Add Link yang ada di sebelah kanan atas monitor.

- Selesai.
Menambahkan Link Di sidebar
Aktifitas yang tadi dilakukan hanyalah bersifat menyimpan data link. Link tersebut belum tampil diblog anda, untuk menampilkannya di sidebar blog, berikut langkah-langkahnya :
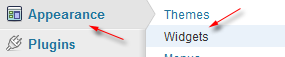
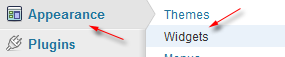
- Alihkan perhatian ke sebelah kiri layar monitor, arahkan pointer mouse pada menu Appearance, kemudian klik Widgets.

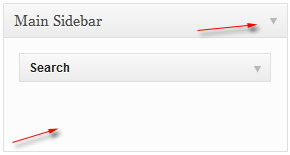
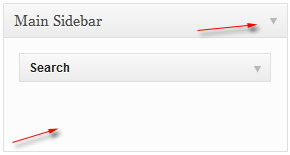
- Pastikan kolom widget yang akan dipasang dalam keadaan terbuka.

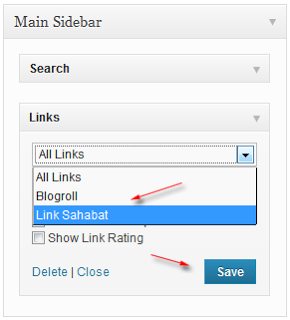
- Geser (drag) widget Links yang ada di sebelah kolom kiri lalu tempatkan (drop) pada kolom widget yang di inginkan.
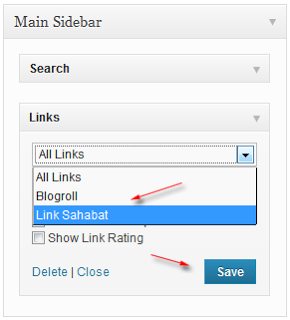
- Pilihkan kategori link yang diinginkan, misal : Link Sahabat

- Akhiri dengan klik tombol Save.
- Selesai.
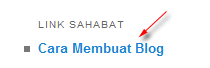
Contoh link yang akan tampil di blog seperti ini :

Langkah-langkahnya cukup mudah bukan?
Demikian panduan cara membuat blog tentang Cara Pasang Link di Blog WordPress. Silahkan baca juga artikel mengenai Cara Mengelola Media Pada WordPress, semoga bermanfaat.